

- #Page info in chrome for mac how to#
- #Page info in chrome for mac install#
- #Page info in chrome for mac code#
- #Page info in chrome for mac free#
#Page info in chrome for mac code#
If you want to delete a page element, simply select some code and delete it.

Use your cursor to explore the source HTML and see which lines code correspond to each page region (blue highlights the contents, green highlights padding, and orange highlights margins): The first shows the source HTML, and the second shows the page CSS. Safari’s inspector panel comprises two columns. To change this configuration, click the icon to dock the display on the right side or pop out in a separate window - both are located next to the X icon in the top left corner of the display. Safari’s inspector opens at the bottom of the window by default.

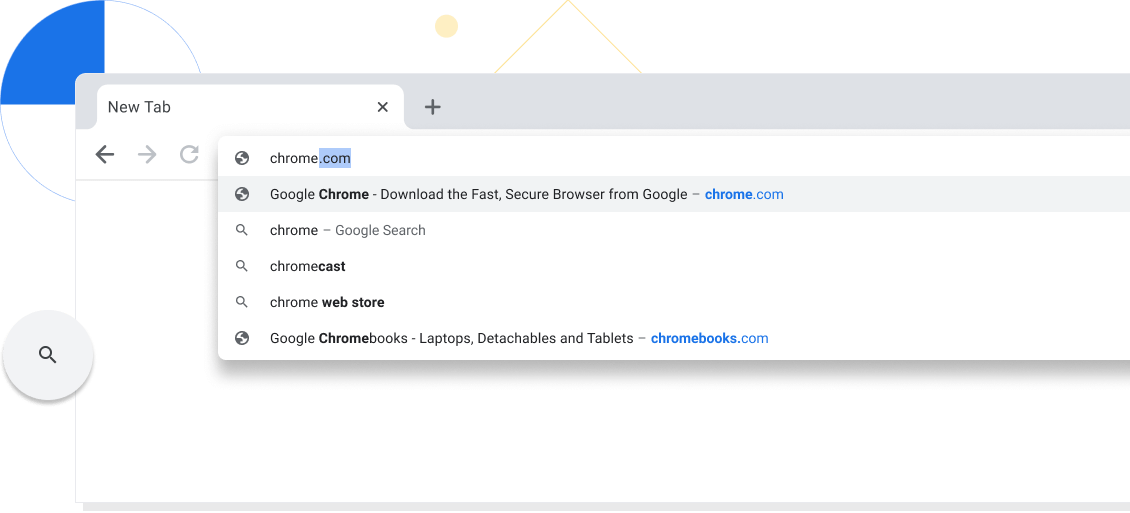
I’ll choose Dock to right - this makes it easier to view the rendered page and its source: If you want to change the location of the panel, click the three-dots icon in the top right corner of the panel (next to the X icon), then choose your preferred dock position. The Chrome Developer Tools panel will open at the bottom of the browser window. Use the shortcut control-shift-C on Windows or command-option-C on macOS.From there, choose More Tools > Developer Tools. Open Customize and control Google Chrome by clicking the three-dot icon in the top right corner of the browser window.In the top menu bar, select View > Developer > Developer Tools.Right-click any part of the page and choose Inspect.Once there, you have several ways to open the tool: To use the inspector in Google Chrome, first navigate to any web page (in these examples I’ll be using ).
#Page info in chrome for mac how to#
Here, I’ll explain how to use the inspect tool on the in three desktop web browsers: Google Chrome, Apple’s Safari, and Mozilla Firefox. How To Inspect ElementsĮvery modern web browser has a native tool for inspecting elements. You can do everything I’ve described right inside your browser - let’s learn how.
#Page info in chrome for mac install#
Inspect may be a “developer tool,” but you don’t need to write any code or install any additional software to use it. By better understanding what constitutes the typical web page, you can communicate effectively with developers in the case of an error, or if you want to make a change. Instead of viewing plain source code, use inspect element to interact with the page and see how each line of code maps to an element or style.

Inspect is also an incredibly valuable tool for those learning web development.
#Page info in chrome for mac free#
Inspect doesn’t change the website itself - only how it appears in your own browser - so feel free to experiment! When finished, just refresh the page to revert everything back to normal. You can also think of your browser’s inspect feature as a “sandbox” of sorts: Play around with a web page as much as you want - change content, colors, fonts, layouts, etc. For instance, if you find an intriguing interface on a competing website, inspect element lets you see the HTML and CSS that make it up. Developers, designers, and marketers frequently use it to peek inside any website (including their own) in order to preview content and style changes, fix bugs, or to learn how a particular website is built. Inspect is a web professional’s secret weapon. When the source code is modified with the inspect tool, the changes are shown live inside the browser window. Inspect element is a feature of modern web browsers that enables anyone to view and edit a website’s source code, including its HTML, CSS, JavaScript, and media files.


 0 kommentar(er)
0 kommentar(er)
